آموزش یونیتی- قسمت بیست وسوم
ایجاد یک GUI در یونیتی کار ساده ای است . ما باید ابتدا یک canvas ایجاد کنیم یا هنگامی که اولین آیتم UI را ایجاد می کنیم ، یونیتی canvas را برای ما به صورت اتوماتیک ایجاد می کند . سپس آیتم های دلخواه UI را به canvas اضافه می کنیم . هنگامی که همه آیتم های لازم در canvas قرار گرفت ، می توانید آنها را مرتب و فرمت بندی کنید . هنگام قرار دادن آیتم های UI روی canva بهتر است در نمای Scene به مد ۲D بروید . این تغییرکارها را کمی آسان تر می کند.
نکته: اگر از ورژن های قبلی یونیتی استفاده کرده باشید ، در خصوص ایجاد و ارجاع به آیتم های GUI ، چند چیز تغییر کرده است . مثلا باید قبل از ارجاع به آیتم های UI از دستور UnityEngine .UIاستفاده کنید . همچنین به جای استفاده از ; public GUIText waterHeld برای ارجاع به یک GUI متنی ، باید از کنید public Text waterHeld; استفاده کنید.
HUD
HUD اطلاعاتی گرافیکی و متنی است که همیشه در دسترس کاربر است . کاربر کار خاصی انجام نمی دهد به جز اینکه به یک قسمت مشخص از صفحه نگاه می کند تا آنچه نمایش داده شده را بخواند . مثلا اگر یک بازی مسابقه ای ماشین انجام می دهید ؛ ممکن است یک کیلومتر شما ، سرعت سنج ، قطب نما ، سطح باک بنزین ، فشار هوا و نمایشگر های تصویری دیگری همیشه روی صفحه وجود داشته باشند . بازی ما ، روی صفحه دارای اجزای زیر است: : تعداد واحدهای غله ای که بازیکن درحال حاضر دارد .
- مجموع تعداد واحدهای غله ای که بازیکن جمع آوری کرده است .
- تعداد واحدهای آبی که بازیکن درحال حاضر دارد .
- مجموع تعداد واحدهای آبی که بازیکن جمع آوری کرده است .
- تعداد بچه گراز ها ، گرازها و گراز های بالغ و رشد یافته ای که در حال حاضر در مزرعه وجود دارد.
- تعداد جوجه ها ، مرغ ها و مرغ های بالغ و رشد یافته ای که در حال حاضر در مزرعه وجود دارد .
ایجاد یک HUD
برای ایجاد HUD بازیمان ، مراحل زیر را دنبال کنید:
۱٫ پروژه بازی را باز کرده و صحنه را بارگذاری کنید.
۲٫ منو GameObject >> UI >> Text را انتخاب کنید . این کار باعث می شود یک شئ Canvas به نمای Hierarchy ضا افه شود که دارای یک آیتم متنی خواهد بود . این آیتم را به شکل زیر ۱_Line_HUD بنامید .

۳٫ در نمای Hierarchy ، گزینه ۱ HUD _Line_ را انتخاب کنید . سپس در نمای Inspector ، Text را به ” Units Held / Gathered” تغییر دهید .
۴٫در نمای Inspector ، مقدار Size Font را به ۲۴ تغییر دهید .
۵٫در نمای Inspector ، گزینه Overflow Horizontal را از Wrap به Overflow تغییر دهید :
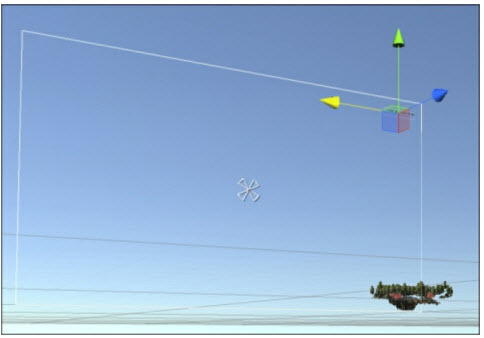
۶٫ در نمای Scene به سمت بیرون زوم کنید تا بتوانید Canvas را ببینید . از ابزارهای تغییر شکل استفاده کرده و آیتم ۱_Line_ HUD را به گوشه بالائی سمت چپ صفحه ببرید .
نکته: بسته به چگونگی نمایش صحنه در نمای Scene ، ممکن است نیاز به استفاده از ابزار hand برای چرخاندن صحنه داشته باشید . بنابراین اگر متن GUI به صورت وارونه نمایش داده می شود ، صحنه را بچرخانید تا درست شود.

آموزش یونیتی- قسمت بیست وسوم
۷٫منو GameObject >> UI >>Text را انتخاب کنید . این کار ، دومین آیتم متنی را به GUI اضافه می کند . آن را ۲ HUD _Line_ بنامید .
۸٫در نمای Hierarchy ، آیتم ۲ HUD _Line_ را انتخاب کنید . سپس در نمای Inspector ، Text را به”” Corn: 000 / 0000″ تغییر دهید.
۹٫در نمای Inspector ، مقدار Size Font را به ۲۴ تغییر دهید.
۱۰٫در نمای Inspector ، گزینه Overflow Horizontal را از Wraph به Overflow تغییر دهید.
۱۱٫در نمای Scene به سمت بیرون زوم کنید تا بتوانید Canvas را ببینید . از ابزارهای تغییر شکل برای قرار دادن آیتم ۲ HUD _Line_ درست در زیر آیتم ۱ HUD _Line_ استفاده کنید.
۱۲٫منو GameObject >> UI >>Text را انتخاب کنید و آیتم اضافه شده را ۳ HUD _Line_ بنامید .
۱۳٫در نمای Hierarchy آیتم ۳_Line_HUD را انتخاب کرده و سپس در نمای Inspector ، گزینه Text را به “۰۰۰۰ / ۰۰۰ “Water: تغییر دهید.
۱۴٫در نمای Inspector ، مقدار Size Font را به ۲۴ تغییر دهید.
۱۵٫ در نمای Inspector ، گزینه Overflow Horizontal را از Wrapبه Overflow تغییر دهید .
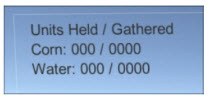
۱۶٫در نمای Scene به سمت بیرون زوم کنید تا بتوانید Canvas را ببینید . از ابزارهای تغییر شکل برای قرار دادن آیتم ۳ HUD _Line_ درست در زیر آیتم ۲_Line_HUD استفاده کنید . حالا Canvas شما باید مثل تصویر زیر باشد:

آموزش یونیتی- قسمت بیست وسوم
۱۷٫سپس با استفاده از منو GameObject >> UI >>Text ،۴ آیتم دیگر ایجاد می کنیم.
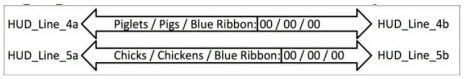
۱۸٫ این ۴ آیتم متنی را HUD_Line_5b و HUD_Line_5a ، HUD_Line_4b ، HUD_Line_4a. بنامید . این ۴ آیتم برای ساختن عملکرد زیر استفاده می شود :

حالا شئ Canvas در نمای Hierarchy به شکل زیر می شود :

توجه: تصویر قبل ، اشیاء فرزند Canvas را نشان می دهد . همچنین بیانگر ترتیب رند ر آنها نیز هست یعنی با چه ترتیبی روی canvas نمایش داده خواهند شد . داشتن اشیاء بازی که روی هم بیافتند یا دیگری را بپوشانند ، ممکن است . این موضوع را در هنگام قرار دادن آیتم های UI باید مورد توجه قرار دهید .
۱۹٫تغییرات زیر را بر روی هر یک از ۴ آیتم متنی که قبلا ایجاد کردیم ، انجام دهید :
- تغییر مقدار Size Font به ۲۴
- تغییر گزینه Overflow Horizontal از Wrap به Overflow
- جابه جا کردن اشیاء طوری که به شکل زیر چینش شوند:

۲۰٫ صحنه و پروژه را ذخیره کنید .
۲۱٫ بازی را play کرده و ببینید HUD چطور ظاهر می شود .
حالا آیتم های متنی GUI داریم که می توانیم در اسکریپت ها به آنها ارجاع کنیم بنابراین می توانیم بازخوردی را که از طریق HUD رب ای کاربر فراهم می شود ، کنترل کنیم .
منبع:
javad.arbabi e-book
ir.dev-bazi

دیدگاه ها (۰)