آموزش یونیتی- قسمت پانزدهم
در یونیتی ؛ کلیپ های انیمیشن ، دنباله های کوچکی از انیمیشن هستند . آنها می توانند قطعات خیلی کوچک و مجزائی از حرکات باشند . برای مثال در مورد راه رفتن یک انیمیشن،کلیپ های انیمیشن مربوطه شامل: به راست رفتن ، به چپ رفتن ، بالا نگاه کردن ، پائین نگاه کردن ، پریدن و … است . چندین کلیپ انیمیشن ، می توانند یک انیمیشن را بسازند . یونیتی ، دارای امکانات ایجاد کلیپ های انیمیشن سفارشی است . به منظور ایجاد یک کلیپ انیمیشن کوتاه برای کاراکتر Colt ، مراحل زیر را دنبال کنید:
- یونیتی را اجرا کنید.
- پروژه Colt Farmer Little را باز کنید و صحنه را بارگذاری کنید.
- در نمای Hierarchy ، شئ ThirdPersonController را انتخاب کنید.
- در نمای Scene ، به مقدار لازم زوم کنید تا بتوانید کاراکتر Colt را درست ببینید.
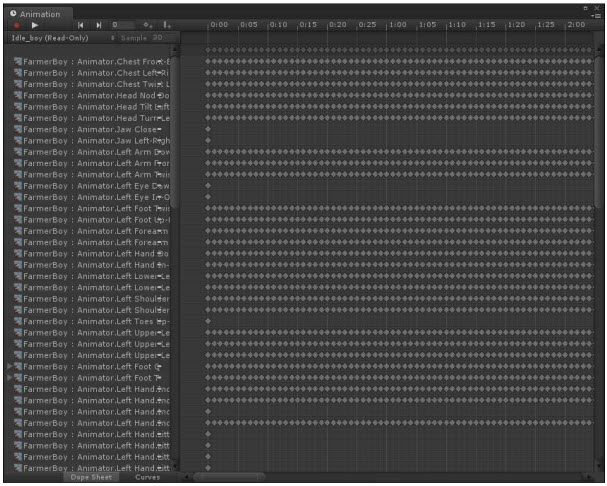
- منو Window >> Animation را انتخاب کنید . این کار پنجره Animation را باز می کند . می بینید که کاراکتر Colt دارای تعداد زیادی از کلیپ های انیمیشن است که در این پنجره لیست شده اند:

در قسمت سمت چپ پنجره Animation ، دکمه های کنترل پخش وجود دارند که درست زیر آنها ، انیمیشن boy_Idle انتخاب شده است . اگر روی دکمه play کلیک کنید ، خواهید دید که در نمای Scene ، کلیپ انیمیشن boy_Idle پخش می شود . این یک راه دیگر برای پیش نمایش کلیپ های انیمیشن است :

حالا مراحل زیر را دنبال کنید:
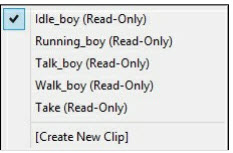
۱- در پنجره Animation ، روی دکمه down/up که در سمت راست متن boy_Idle(Only-Read) واقع شده است ، کلیک کنید . این کار ، به شکل زیر ؛ یک لیست از انیمیشن های کاراکتر فعلی را نشان می دهد .

۲- در پائین این لیست ، [Create New Clip ] را انتخاب کنید . این کار پنجره Animation New Create را باز می کند . این پنجره یک نام برای انیمیشن جدید و یک مکان برای ذخیره آن ، از شما می پرسد . انیمیشن را boy_Wave بنامید ، تنظیمات پیش فرض دیگر را پذیرفته و روی دکمه Save کلیک کنید.
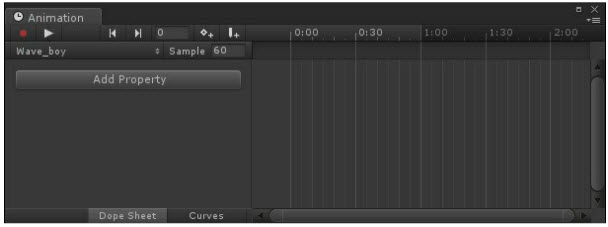
۳- در پنجره Animation ، حالا انیمیشن boy_Wave انتخاب شده و هنوز هیچ کلیپ انیمیشنی به آن متصل نشده است:

آموزش یونیتی- قسمت پانزدهم
۴- اگر لازم است؛ پنجره Animation را حرکت دهید تا مانع دیدن نمای Scene نشود.
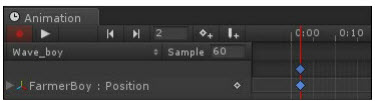
۵- دکمه record را کلیک کنید . هنگامی که این دکمه کلیک شد ، آماده ضبط انیمیشن جدید خواهید بود . می بینید که حالا دکمه record با رنگ قرمز پررنگ شده و یک خط قرمز عمودی در قسمت timeline پنجره Animation وجود دارد.
۶- دکمه Property Add را در پنجره Animation کلیک کنید.
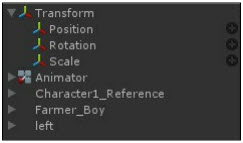
۷- به شکل زیر ، قسمت Transform را باز کنید.

۸- روی علامت + سمت راست Transform >> Position کلیک کنید . این کار یک نقطه شروع به انیمیشن ما می دهد . اگر کاراکتر روی زمین نایستاده باشد ، از ابزارهای تغییر شکل استفاده کنید.
۹- حالا یک نقطه شروع داریم ، timeline را به علامت ۲ ثانیه ، جلو ببرید . برای این کار ؛ خط قرمز عمودی موجود در timeline را به سمت راست ، درگ کنید :

راه دیگر برای تنظیم timeline ؛ تایپ موقعیت دلخواه به شکل زیر است:

۱۰- در پنجره Animation ، گزینه Rotation | Transform را انتخاب کرده و آیکون + را کلیک کنید . این کار یک حرکت دیگر به انیمیشن اضافه می کند.
۱۱- در نمای Scene ، خیلی کم کاراکتر را به سمت راست بچرخانید.
۱۲- timeline را به علامت ۴ ثانیه ببرید.
۱۳- دکمه Add Property را در پنجره Animation کلیک کنید.
۱۴- Reference_Character1 >> Transform >> Rotation را انتخــاب کــرده و ســپس آیکــون + را کلیک کنید.
۱۵- در نمای Scene ، خیلی کم کاراکتر را به سمت چپ بچرخانید .
۱۶- در پنجره Animation ، دکمه play را کلیک کنید تا بتوانید انیمیشن را تست کنید.
۱۷- دکمه record را کلیک کنید تا ضبط انیمیشن متوقف شود.
۱۸- پنجره Animation را ببندید.
۱۹- حالا می بینید که کلیپ انیمیشن در نمای Project ، لیست شده است :

منبع:
javad.arbabi e-book
ir.dev-bazi

دیدگاه ها (۰)