آموزش یونیتی – قسمت دوم
طرح بندی و چینش (Layout) اشاره به نحوه قرارگرفتن پنجرههای موجود در فضای کاری یونیتی دارد و شما می توانید به دو روش این چینش را تغییر دهید: یا یکی از چینش های ازپیش تعریف شده ۳ by 2 ، Split 4 ، Tall یا Wide را استفاده کنید و یا با درگ کردن پنجرهها، چینش سفارشی خود را ایجاد کنید .
چینش های مختلف مزایای متفاوتی دارند و برای کارهای مختلفی مناسب هستند . برای دسترسی به چینشهای پیش فرض کافیست روی دکمه Layout که در گوشه بالائی سمت راست محیط کاری یونیتی قرار دارد ، کلیک کنید :

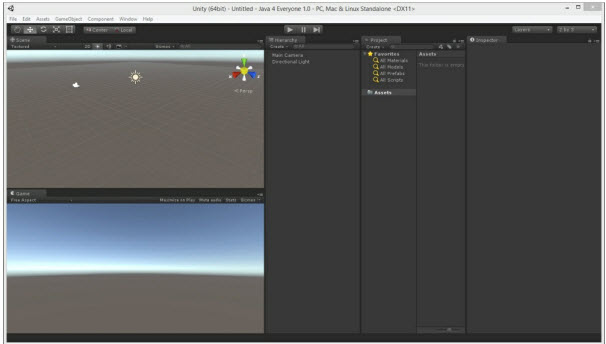
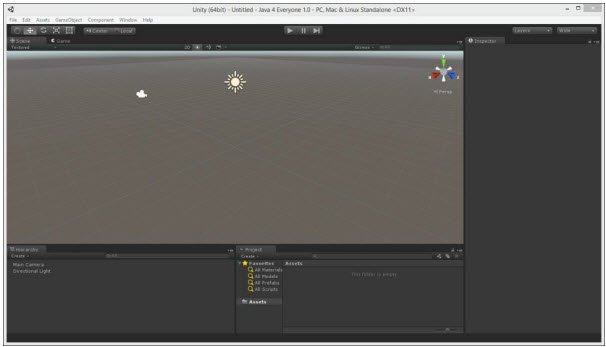
اولین چینش ۲by3 است : این چینش یک چیدمان زیبا از قرارگرفتن پنجرههای Scene و Game در سمت چپ ، پنجره Hierarchy و Project در وسط و inspector در سمت راست است.

آموزش یونیتی – قسمت دوم
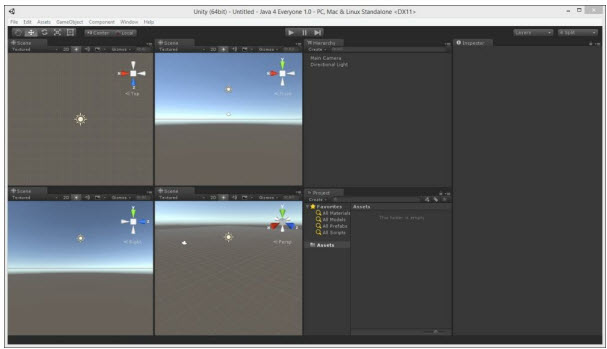
چینش Split 4 چهار نمای مختلف از یک صحنه را به شکل زیر فراهم کرده است . با استفاده از این چینش ، می توان دیدی عالی بر نحوه نورپردازی و سایه زنی بازی داشت .

چینش Tall یک تصویر بلند نه چندان وسیع از نمای Scene فراهم می کند .

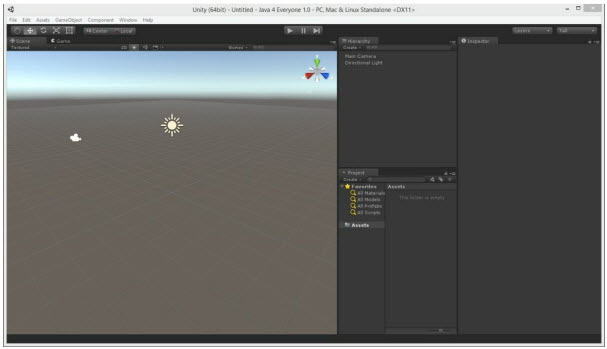
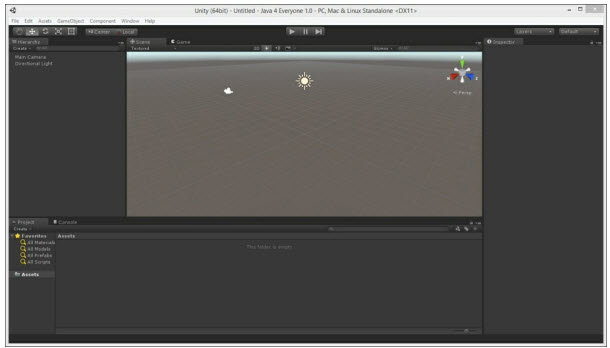
چینش Wide نیز دیدی وسیع از نمای Scene به شکل زیر فراهم می کند :

چینش Default نوعی از چینش Wide است با این تفاوت که در چینش Default ؛ نمای Hierarchy در سمت چپ است .

آموزش یونیتی – قسمت دوم
اگر با درگ کردن پنجرهها چینش جدیدی ایجاد کردید و قصد داشتید آن را به عنوان یکی از طرحهای پیش فرض ذخیره کنید کافیست با زدن دکمه Layout و سپس Layout Save آن را ثبت کنید.

دیدگاه ها (۰)